mileus/ui
I decided to build React component library for Mileus' web projects because we were building multiple web applications based on same stack.
It was important to have consistent look across them and I also wanted to be more productive by working on business requirements instead of reinventing basic UI components each time. The result was this library that was distributed as NPM package.



The library is heavily opinionated which means it comes with its own stylesheet and typography to maintain brand identity.
These are just some components that the library uses:
- accordion header
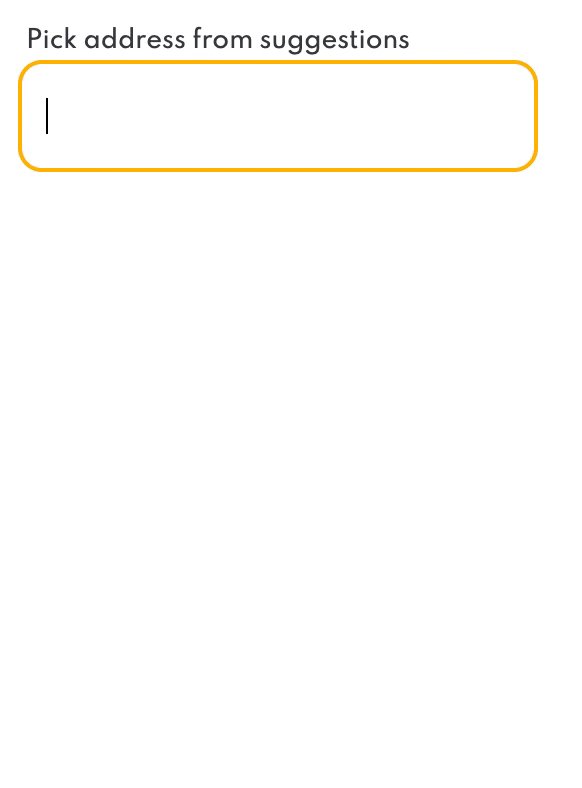
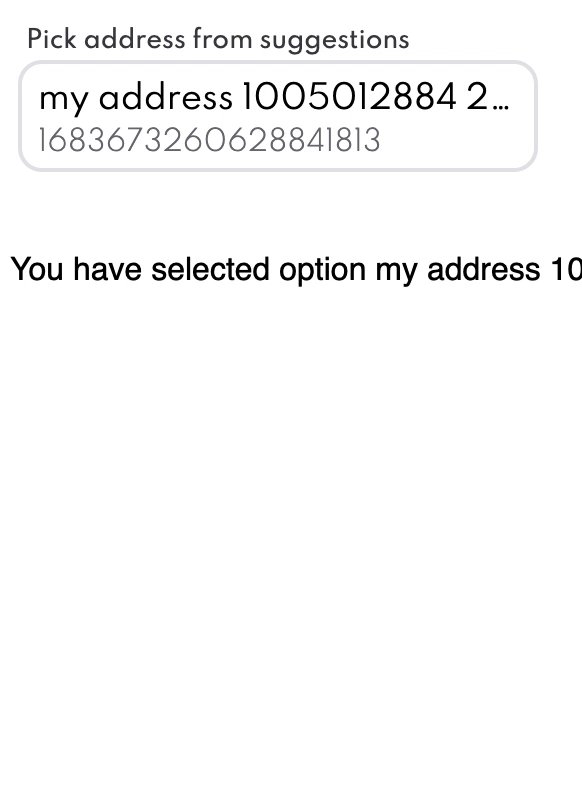
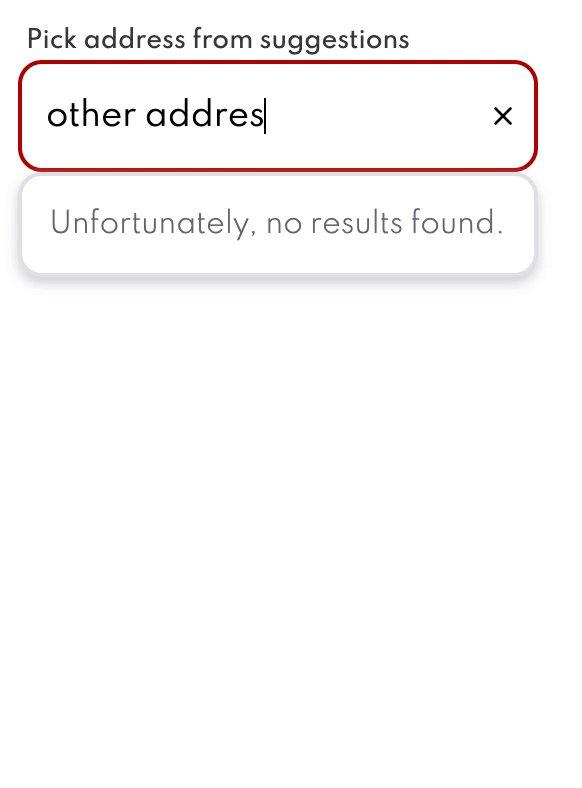
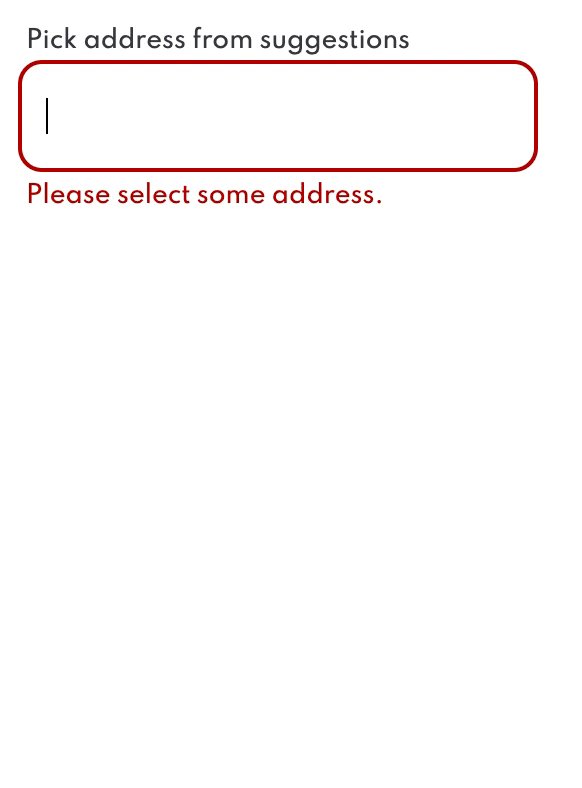
- autocomplete combobox that fetches options dynamically
- buttons
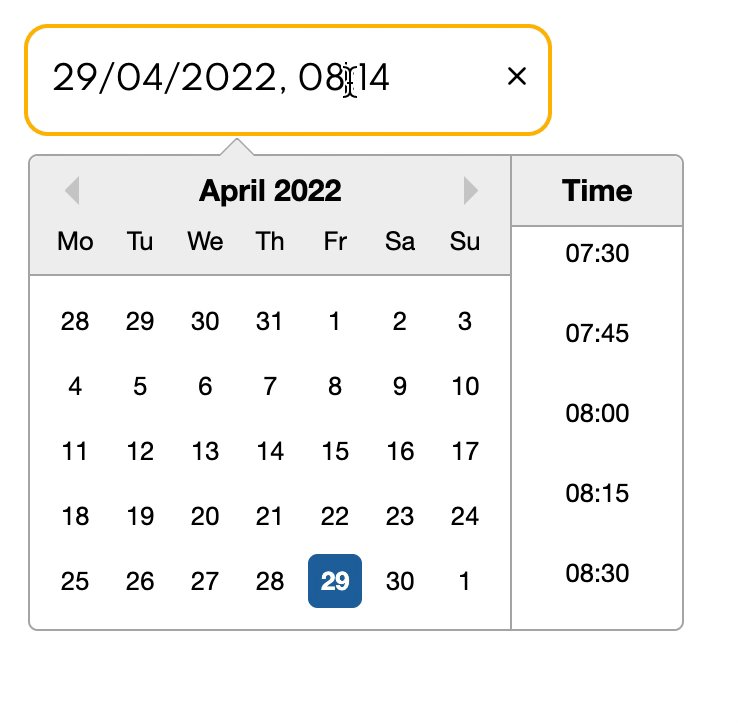
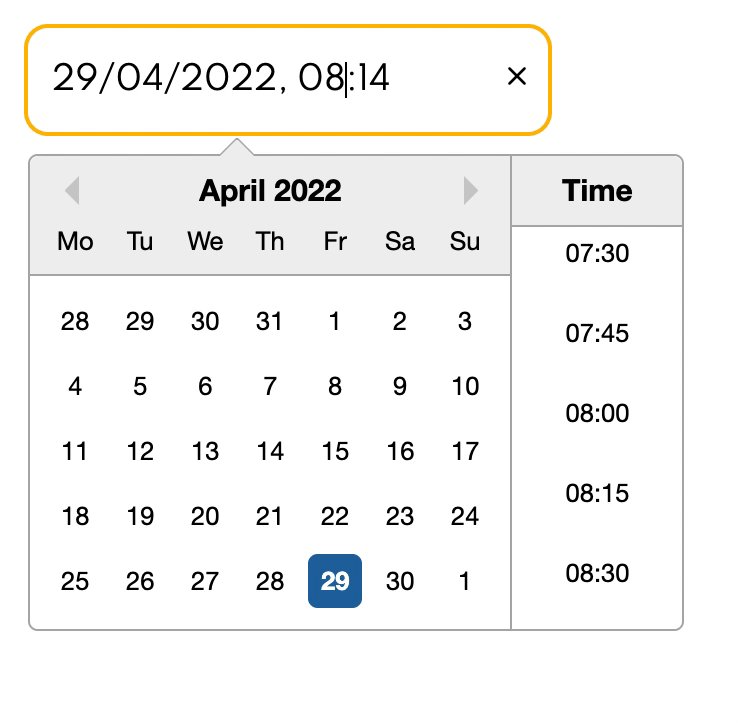
- date and time input that can be combined to enter both
- icon set
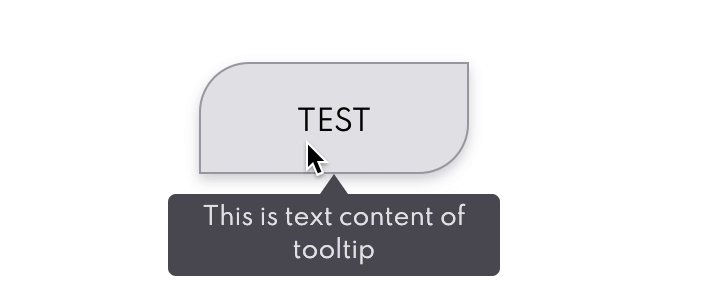
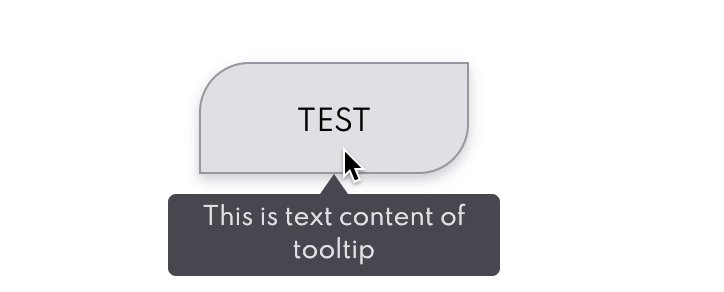
- configurable tooltip based on PopperJS



Apart from React components the library also exports series of CSS variables used for consistency such as
- responsive breakpoints
- margin and padding
- colors
- typographical sizes and weights



Thanks to PostCSS it was possible to use breakpoint CSS variables in target projects.
It was very important to me not to have huge size of the library. The library has separate entry point and bundles for date time component as it requires date-fns library. This means that you don't pay the upfront cost of downloading it if you're only using button component for example.
All components are accessible via keyboard with correct focus behaviour.
The repository itself also contains Storybook to preview and test the components. This approach turned out to be a good decision since designer could check his work and try out different states of the components.